A quick reference to ReStructuredText
Created on: 2019-11-19
Tag: cheat_sheet
Warning
under heavy construction and not well organized

Markdown is a very lightweight markup language, very similar to plain text, that’s very easy to learn and you can get started quickly. The popularity of this markup language has grown so fast that even development patterns such as the Jamstack are built around it. This is because of its simplicity and faster scaling. Other Markup cheatsheets. Textile cheatsheet Emmet cheatsheet Haml cheatsheet Kramdown cheatsheet Rdoc cheatsheet ReStructuredText cheatsheet Top cheatsheets. Elixir cheatsheet ES2015+ cheatsheet React.js cheatsheet Vimdiff cheatsheet Vim cheatsheet.
to render html code:
first add the css style to css file and give it a name.:
then use that name as role in rst:
by default rst doesn't support keyboard key rendering role :kdb: but we can add custom css to do that. edit the css file and put:
now to use it in a file do:

and custom role source
to add multiline admonitions like note, warning or hint, just indent the paragraph bellow the directives like this:
This are the following inline markups. Source: Quick reStructuredText:Inline Markup
bold or strong emphasis
To do bold or strong emphasis:
The result will be strong emphasis.
to add image:
source: https://docutils.sourceforge.io/docs/user/rst/quickstart.html#images
to do superscript:
The result would be x y.
Github Markup Cheat Sheet Download
source: https://docutils.sourceforge.io/docs/ref/rst/roles.html#superscript
to do subscript:
The result would be x y.
source: https://docutils.sourceforge.io/docs/ref/rst/roles.html#subscript
This part is all about docutils packages various tools like rst2html, rst2html5 rendering tricks.

add custom JavaScript (JS) with HTML
First we need to find out what template is being used by the renderer and it's path. For example, the template used by rst2html is located in /usr/share/docutils/writers/html4css1/template.txt for rst2html5 the file is at /usr/share/docutils/writers/html5_polyglot/template.txt. For others try the --help switch and look for the --template switch and read the description on the right to find the file path. Now we need to copy the file to a location we have write access to as we would modify and use it instead of the default one. We can do a lot of cusomization on this template file that but for now let's focuse on JS. Open the file with a text editor and add either a JavaScript code snipite:
Or add a external JS file path:
Now use the custom template with the --template like this:

source: https://stackoverflow.com/a/3922784
add custom CSS with HTML
to add custom CSS with HTML we can use the --stylesheet switch, but the trick is that before using our custom CSS we have to apply the docutils provided CSS first. We can find those default CSS if we take a look at the --stylesheet-dirs switch's description. Once we find the we will just use the default CSS names (as the renderer already knows the path for those) and then our custom CSS full path and separate all the CSS by comma like this for rst2html5:
include generation date time at the end of document
to add generation date time at the end of document use -d and -t switches:
show link to source at the end of document
to show link to source at the end of document we can use the -s switch the is also another switch --source-url where we can specify the path to the documents, like this:
To add a horizontal divider or rule:
source: https://docutils.sourceforge.io/docs/ref/rst/restructuredtext.html#transitions
A markup language is a system for annotating a document in a way that is syntactically distinguishable from the text.Markup languages tend to encourage writers to focus on content and structure before concerning themselves with presentation.Structure is defined for a processor through the use of tags embedded directly in the text.
One of the original markup languages, and one which is still used on a massive scale is HTML or HyperText Markup Language. This is one of the most basic languages used for web sites. This week, and for the rest of this course, we are going to use another, slightly simpler, and very popular markup language known as Markdown.
Just as HTML, markdown files encourage the writer to focus on content and structure, as opposed to formatting. In fact, this entire course has been developed for the web using markdown files.
A markdown file typically uses the .md extension. This file type allows the writer to identify portions of the text as headers (at various levels), paragraphs, bold, italic, links, code, lists, and tables. It also allows the writer to easily include images through links in the document. Below is an example of markdown. There is also an image showing markdown text in the left of an Atom pane, and the markdown preview in the right Atom pane.
{ TODO: }
Copy the above code/text. Then paste it into a new Atom file that you save as test2.md. (It does not matter where you save this file, you are free to delete it immediately after this TODO example)
Now in Atom, open the Command Palette (macOS: Cmd + shift + p. Windows/Linx: ctrl + shift + p ).
Then start to type “preview” until “Markdown Preview: Toggle” is seen. Select this option by clicking it or pressing return. This will show you the rendered version of the markdown code, as shown in the below image.
(NOTE: you may also want to open Atom preferences and tell the Markdown Preview Package to render using “Github Style”.)
Difference between Microsoft Word and markdown?
As mentioned previously, one of the main differences between a markdown document (or more generally, text document) and a Microsoft Word file is that the former is stored as text, and the latter is stored as binary code. Microsoft does this for a number of reasons, one of these is to keep their product proprietary. This binary file also allows for syntax and structure to be stored within the document file, without the user having to see it in the text itself. Neither word or markdown is better than the other. They are both useful for different purposes. Word is great for creating Formatted, printer ready documents. Markdown is great when you just want to write, adding in syntax andtructure, without worrying about exactly how the text will look later. Many writers and developers prefer writing in markdown, and later exporting to word or some other format, because it encourages them to only worry about the writing. As mentioned earlier, markdown can also be used for writing that will end up on the web or other computer based platform (one of the reasons all the files for this course are written using markdown).
The image below shows a word document in which certain sections have been styled using Word’s builtin “styles”.
Github Markup Cheat Sheet
Markdown Cheat Sheet
There are many markdown resources to make writing markdown files easier. In Atom there are numerous markdown packages, such as markdown-writer, which allows you to call instructions from the command palette (Cmd + Shift + P). One great thing about Atom is that you can preview what the rendered text will look like by opening the command palette and pulling up the ‘markdown preview’ (as in the above image). There are also specialized markdown writers such as iA Writer, Ulysses and Byword, all of which include tools to simplify the writing process and preview the file. There are also applications that are only markdown renderers, like Marked 2, which excels at creating finished markdown documents and exporting these .md files to other formats.
These tools are all wonderful, and you may find them useful. But, what you need first, is a simple markdown cheat sheet, which tells you what symbols you need to use to specify structure and syntax. A google search will return a number of useful results. However, I would suggest you start with the;
- GitHub cheat sheet, or
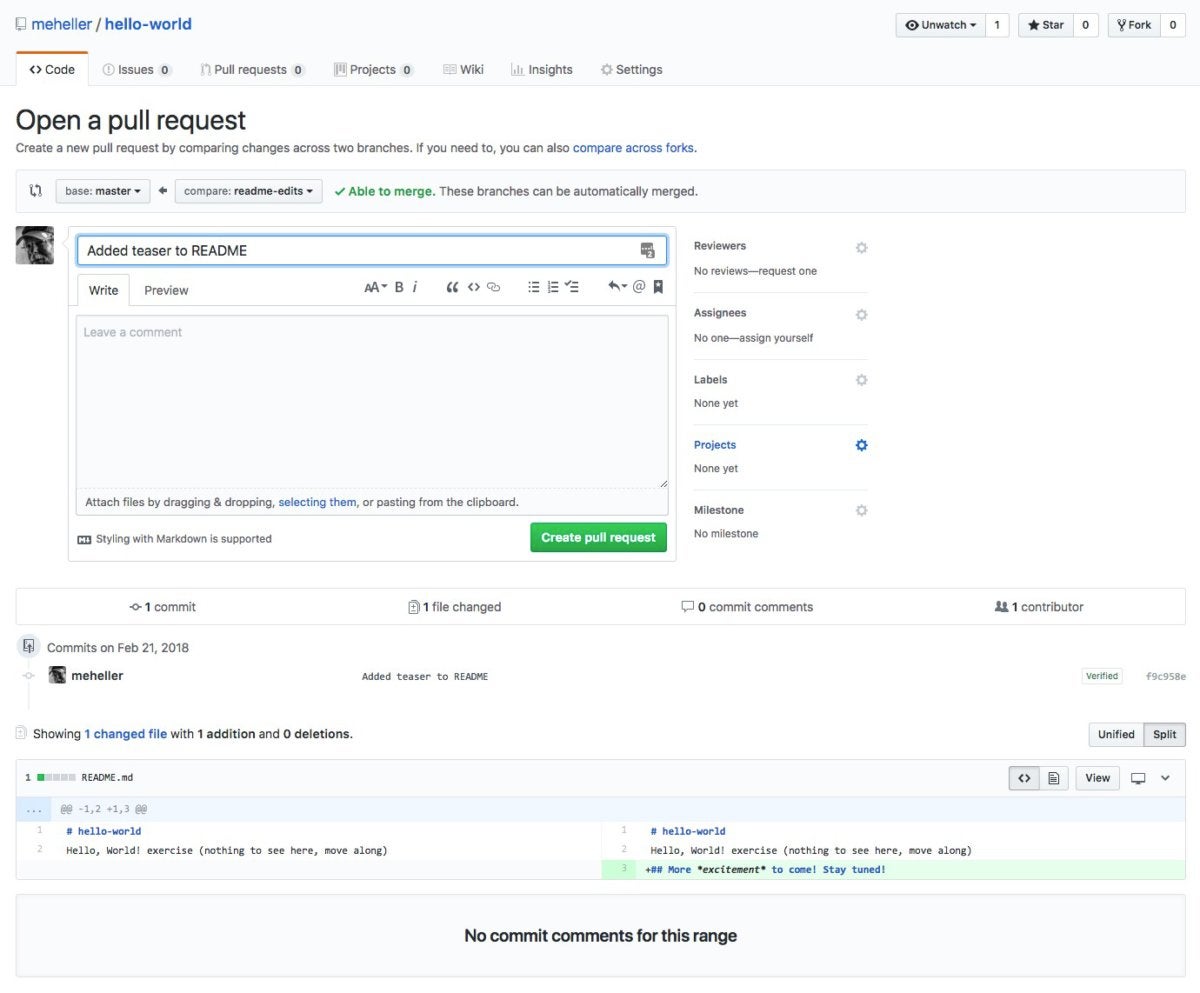
Markdown and GitHub.com

GitHub.com uses markdown extensively within its ecosystem for documentation, readme files, as well as allowing for issues to be written using markdown. For every homework assignment you submit, you will also write a short report in markdown. This report will need to discuss a number of things every week;
- Summarize the work you did this homework cycle. Paying particular attention to the individual choices you made.
- What steps did you take to complete the assignment?
- Did you have any problems or issues? How did you solve these? Did you post about these to the class repo issue tracker? Did you receive any useful feedback from your classmates?
- Is there anything in particular you learned that you would like to discuss further?
- What issues did you help your fellow classmates out with this past homework cycle?
You will submit a link to the directory/folder containing your homework and this weekly response, as it is hosted on your GitHub repo. This link will be submitted to the appropriate Moodle forum.
