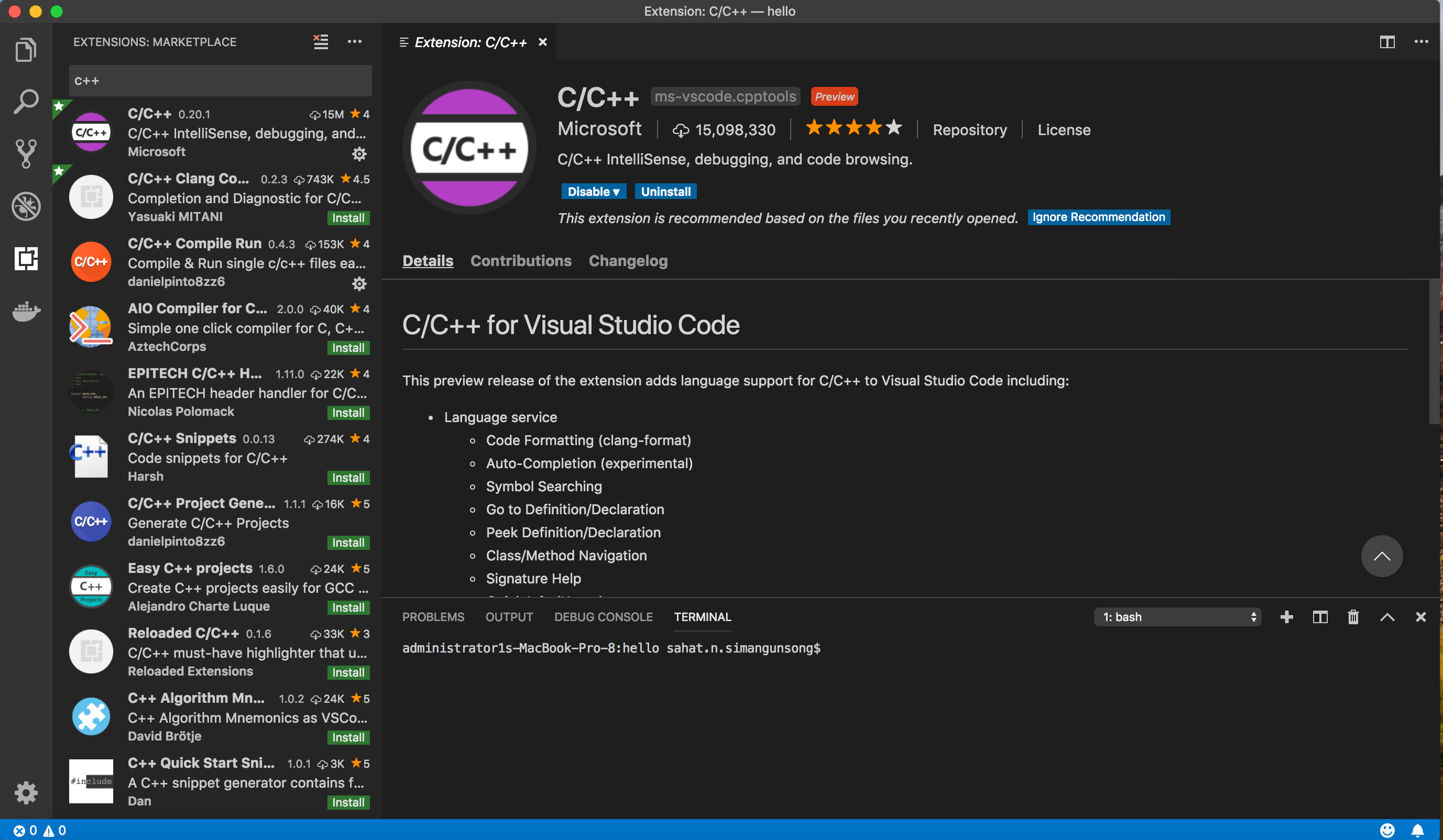
YAML Language Support by Red Hat. Provides comprehensive YAML Language support to Visual Studio Code, via the yaml-language-server, with built-in Kubernetes syntax support. YAML validation: Detects whether the entire file is valid yaml. Install Visual Studio Code on macOS. Install the C extension for VS Code. You can install the C/C extension by searching for 'c' in the Extensions view (Ctrl+Shift+X). Ensure Clang is installed #. Downloadable quick ref pdfs. We have compiled the most used, and most useful, keyboard shortcuts into a downloadable pdf file. We have two versions, one that shows shortcuts for Visual Studio for Mac, and a version that shows Visual Studio shorts side-by-side for users that have prior experience with Visual Studio when using Windows.
While your code might follow any preferred style—in ourexperience—teams of developers might find it more productive to:
- Have a single, shared style, and
- Enforce this style through automatic formatting.
The alternative is often tiring formatting debates during code reviews,where time might be better spent on code behavior rather than code style.
Automatically formatting code in Android Studio and IntelliJ
Install the Dart plugin (see Editor setup)to get automatic formatting of code in Android Studio and IntelliJ.To automatically format your code in the current source code window,use Cmd+Alt+L (on Mac) or Ctrl+Alt+L (on Windows and Linux).Android Studio and IntelliJ also provides a check box named Format code on save onthe Flutter page in Preferences (on Mac) or Settings (on Windows and Linux)which will format the current file automatically when you save it.
Automatically formatting code in VS Code
Install the Flutter extension (see Editor setup)to get automatic formatting of code in VS Code.
To automatically format the code in the current source code window,right-click in the code window and select Format Document.You can add a keyboard shortcut to this VS Code Preferences.
To automatically format code whenever you save a file, set theeditor.formatOnSave setting to true.
Automatically formatting code with the ‘flutter’ command
You can also automatically format code in the command line interface(CLI) using the flutter format command:
Using trailing commas
Flutter code often involves building fairly deep tree-shaped data structures,for example in a build method. To get good automatic formatting,we recommend you adopt the optional trailing commas.The guideline for adding a trailing comma is simple: Alwaysadd a trailing comma at the end of a parameter list infunctions, methods, and constructors where you care aboutkeeping the formatting you crafted.This helps the automatic formatter to insert an appropriateamount of line breaks for Flutter-style code.
Here is an example of automatically formatted code with trailing commas:
And the same code automatically formatted code without trailing commas:
-->F# and the Visual F# tooling are supported in the Visual Studio for Mac IDE. Ensure that you have Visual Studio for Mac installed.
Creating a console application
One of the most basic projects in Visual Studio for Mac is the Console Application. Here's how to do it. Once Visual Studio for Mac is open:
On the File menu, point to New Solution.
In the New Project dialog, there are 2 different templates for Console Application. There is one under Other -> .NET which targets the .NET Framework. The other template is under .NET Core -> App which targets .NET Core. Either template should work for the purpose of this article.
Under console app, change C# to F# if needed. Choose the Next button to move forward!
Give your project a name, and choose the options you want for the app. Notice, the preview pane to the side of the screen that will show the directory structure that will be created based on the options selected.
Click Create. You should now see an F# project in the Solution Explorer.
Writing your code
Let's get started by writing some code first. Make sure that the Program.fs file is open, and then replace its contents with the following:
In the previous code sample, a function square has been defined which takes an input named x and multiplies it by itself. Because F# uses Type Inference, the type of x doesn't need to be specified. The F# compiler understands the types where multiplication is valid, and will assign a type to x based on how square is called. If you hover over square, you should see the following:
This is what is known as the function's type signature. It can be read like this: 'Square is a function which takes an integer named x and produces an integer'. Note that the compiler gave square the int type for now - this is because multiplication is not generic across all types, but rather is generic across a closed set of types. The F# compiler picked int at this point, but it will adjust the type signature if you call square with a different input type, such as a float.
Another function, main, is defined, which is decorated with the EntryPoint attribute to tell the F# compiler that program execution should start there. It follows the same convention as other C-style programming languages, where command-line arguments can be passed to this function, and an integer code is returned (typically 0).
It is in this function that we call the square function with an argument of 12. The F# compiler then assigns the type of square to be int -> int (that is, a function which takes an int and produces an int). The call to printfn is a formatted printing function which uses a format string, similar to C-style programming languages, parameters which correspond to those specified in the format string, and then prints the result and a new line.
Running your code

You can run the code and see results by clicking on Run from the top level menu and then Start Without Debugging. This will run the program without debugging and allows you to see the results.

You should now see the following printed to the console window that Visual Studio for Mac popped up:
Congratulations! You've created your first F# project in Visual Studio for Mac, written an F# function printed the results of calling that function, and run the project to see some results.
Using F# Interactive
One of the best features of the Visual F# tooling in Visual Studio for Mac is the F# Interactive Window. It allows you to send code over to a process where you can call that code and see the result interactively.
To begin using it, highlight the square function defined in your code. Next, click on Edit from the top level menu. Next select Send selection to F# Interactive. This executes the code in the F# Interactive Window. Alternatively, you can right click on the selection and choose Send selection to F# Interactive. You should see the F# Interactive Window appear with the following in it:
This shows the same function signature for the square function, which you saw earlier when you hovered over the function. Because square is now defined in the F# Interactive process, you can call it with different values:
This executes the function, binds the result to a new name it, and displays the type and value of it. Note that you must terminate each line with ;;. This is how F# Interactive knows when your function call is finished. You can also define new functions in F# Interactive:
The above defines a new function, isOdd, which takes an int and checks to see if it's odd! You can call this function to see what it returns with different inputs. You can call functions within function calls:
You can also use the pipe-forward operator to pipeline the value into the two functions:
The pipe-forward operator, and more, are covered in later tutorials.
This is only a glimpse into what you can do with F# Interactive. To learn more, check out Interactive Programming with F#.
Next steps
Visual Studio Mac Format Code Keys
If you haven't already, check out the Tour of F#, which covers some of the core features of the F# language. It will give you an overview of some of the capabilities of F#, and provide ample code samples that you can copy into Visual Studio for Mac and run. There are also some great external resources you can use, showcased in the F# Guide.
Visual Studio Mac Format Code Excel
See also
